
MiDa Integration
Für eine Integration von Daten aus der KjG-Mitgliederdatenbank (MiDa) auf eurer Homepage müsst ihr zuerst eure Zugangsdaten hinterlegen:
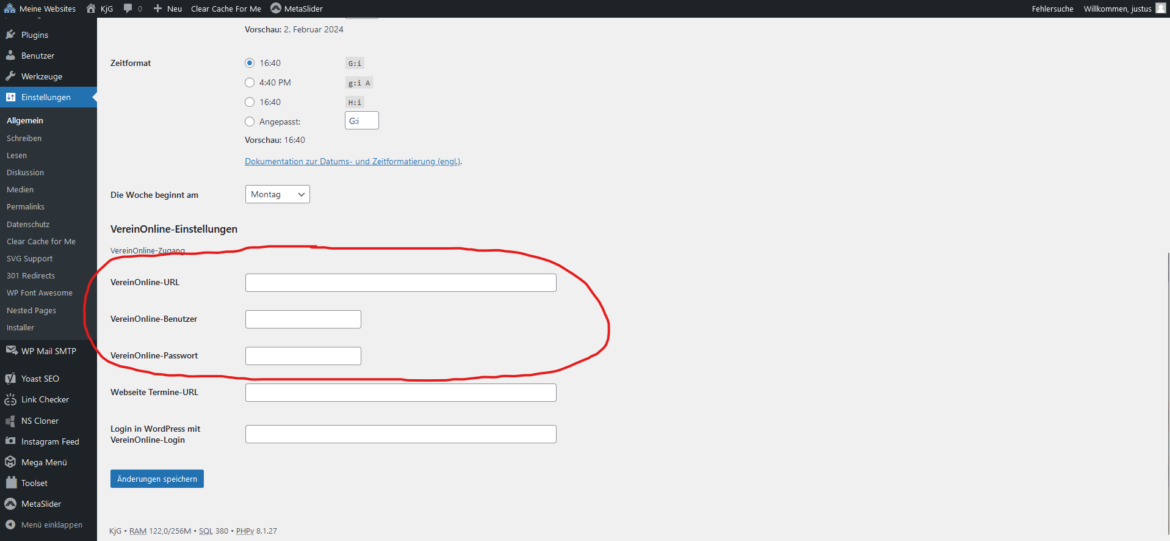
Zuerst müsst ihr im WordPress-Backend in die Einstellungen gehen. Unter „Allgemein“ findet ihr ganz unten die „VereinOnline-Einstellungen“ (Hinter der MiDa steckt das Programm „VereinOnline“). In den Einstellungen müsst ihr dann die ersten drei Optionen ausfüllen:

In das erste Feld gebt ihr den Link zu eurer Organisationseinheit in der MiDa ein (z.B. https://mida.kjg.de/Bundesstelle/).
Im zweiten und dritten Feld müsst ihr die Zugangsdaten eines MiDa-Accounts eingeben, der die Rechte besitzt, Termine zu sehen. Am besten erstellt ihr einen neuen Benutzer mit einer entsprechenden Rolle, der nur Termine sehen kann (oder lasst euch von eurem DV einen erstellen). Achtung: Die Zugangsdaten können von allen, die Zugriff auf das WordPress-Backend haben, im Klartext gelesen werden! Verwendet daher auf keinen Fall euren eigenen Account.
Veranstaltungsanmeldung aus der MiDa einbinden
Um ein Anmeldeformular aus der Mida in eure Website zu integrieren, müsst ihr lediglich diesen Shortcode auf einer Seite eintragen:
[vereinonline_request(?veranstaltunganmelden=1234)]Natürlich müsst ihr „1234“ mit der ID eurer Veranstaltung ersetzen. Diese könnt ihr z.B. der URL zu eurer Veranstaltung entnehmen, z.B. für die Veranstaltung https://mida.kjg.de/Bundesstelle/?veranstaltung=5120 ersetzt ihr „1234“ durch „5120“.
Terminkalender aus der MiDa einbinden
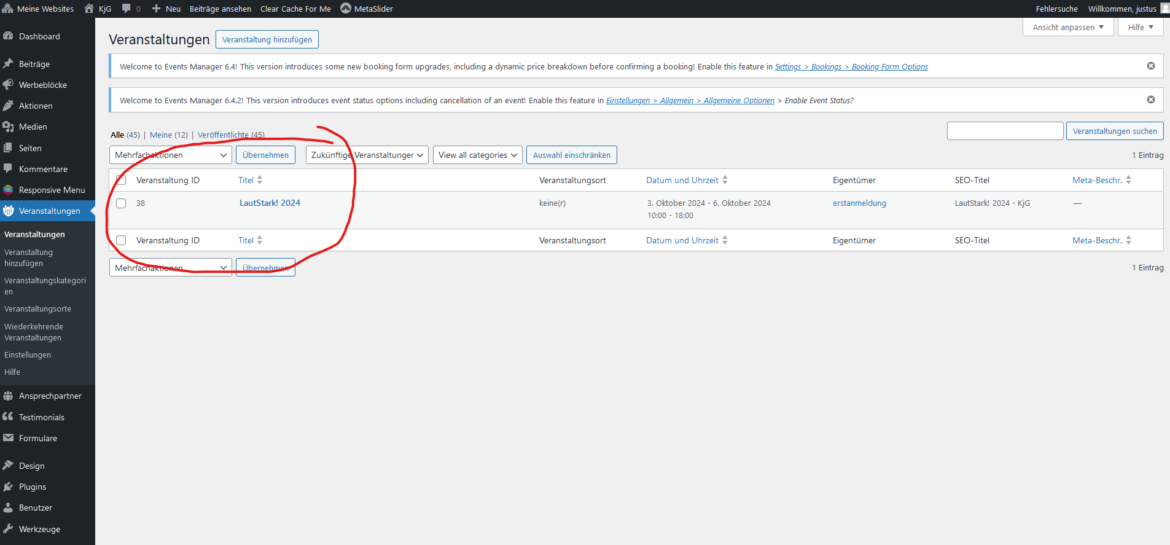
Standardmäßig werden auf der Startseite eurer Homepage die Termine angezeigt, die ihr im WordPress Backend (Admin Bereich) unter „Veranstaltungen“ angelegt habt:

Wenn eure KjG-Gruppe die MiDa für eure Veranstaltungsanmeldungen verwendet, könnt ihr die Termine auch direkt aus der MiDa anzeigen lassen:
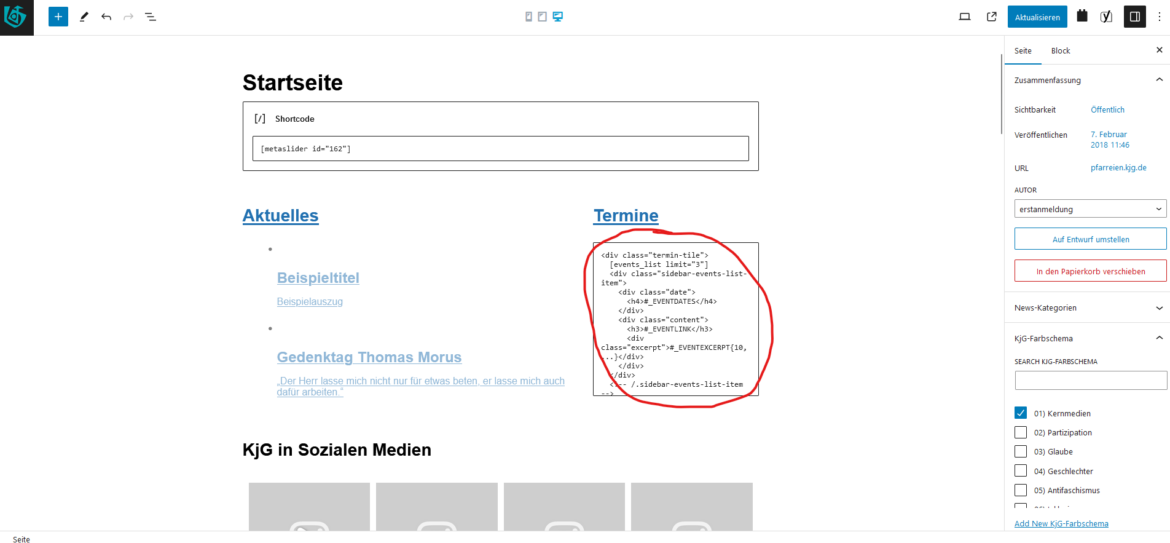
Bearbeitet unter „Seiten“ die „Startseite“. Kopiert einfach den untenstehenden HTML Code in den Codeblock unter „Termine“ (siehe Screenshot). Ersetzt pfarreien.kjg.de mit der Domain eurer Website.

<div class="termin-tile">
[vereinonline_termine(,mandant=1,zukunft,3)] <!-- begin loop -->
<div class="sidebar-events-list-item">
<div class="date"> <h4>[vereinonline:datum]</h4>
<!-- <br><h4>[vereinonline:zeit]</h4> --></div><div class="content"><h3><a href="https://mida.kjg.de/[vereinonline$kuerzel]/?veranstaltung=[vereinonline:id]">[vereinonline$titel]<br></a></h3> <!--<div class="excerpt">[vereinonline$beschreibungteaser] </div>--><div class="excerpt">Ort: [vereinonline:ort]</div></div>
</div
[/vereinonline_termine] <!-- end loop -->
<!-- All events link at bottom -->
<a class="all-events-link" href="https://kjg.de/termine/">
<div class="wedge"></div><!-- /.wedge -->
<div class="content">
<span class="white-arrow-link">Alle Termine</span>
</div>
</a>
</div>Wenn ihr die Änderung wieder rückgängig machen möchtet, kopiert einfach den untenstehenden Text in den Codeblock. Denkt wieder daran pfarreien.kjg.de mit eurer eigenen Domain zu ersetzen.
<div class="termin-tile">
[events_list limit="3"]
<div class="sidebar-events-list-item">
<div class="date">
<h4>#_EVENTDATES</h4>
</div>
<div class="content">
<h3>#_EVENTLINK</h3>
<div class="excerpt">#_EVENTEXCERPT{10,...}</div>
</div>
</div>
<!-- /.sidebar-events-list-item -->
[/events_list]
<a class="all-events-link" href="https://pfarreien.kjg.de/termine/">
<div class="wedge"></div><!-- /.wedge -->
<div class="content">
<span class="white-arrow-link">Alle Termine</span>
</div>
</a>
</div><!-- /.termin-tile -->Um auf einer Seite (z.B. kjg.de/termine) eine vollständige Liste aller Termine anzuzeigen (Standardmäßig die nächsten 20, ihr könnt das auch erhöhen), könnt ihr den untenstehenden Code auf einer beliebigen Seite einfügen. Um nicht länger die Termine aus der MiDa anzuzeigen, folgt einfach dieser Anleitung: https://kjg.de/service/homepage/faq-pfarreien/kalenderansicht-aendern/
<div style="margin-bottom: 25px">
[vereinonline_kalender]</div>
<div class="css-events-list css-events-list_mida">
<table class="events-table">
<thead>
<tr>
<th scope="col" style="width:33%">Datum</th>
<th scope="col" style="width:34%">Veranstaltung</th>
<th scope="col" style="width:33%">Ort</th>
</tr>
</thead>
<tbody>
[vereinonline_termine(,mandant=1,zukunft,20)]</p>
<tr class="event-list_mida_tablerows">
<td class="event-time" scope="col">[vereinonline:datum]<br />
[vereinonline:zeit]</td>
<td class="event-description" scope="col">
<a href="https://mida.kjg.de/[vereinonline$kuerzel]/?veranstaltung=[vereinonline$id]">[vereinonline$titel]</a></td>
<td class="event-time" scope="col">[vereinonline$ort]</td>
</tr>
<p>[/vereinonline_termine]</tbody>
</table>
</div>Termine filtern
Mit den obigen Codes werden nur Termine der Bundesstelle/Bundesebene angezeigt. Wollt ihr alle Termine, also die eurer Mida Einheit und aller übergeordneten anzeigen, könnt ihr den Code „mandant=1“ einfach löschen. Wollt ihr nur die Termine eurer Einheit anzeigen lassen, müsst ihr aus der Mida eure Mandant ID heraussuchen:
- Loggt euch in eurer Mida Einheit ein: mida.kjg.de
- Ergänzt den Link auf dem ihr euch findet um: ?action=admin_mandantids&dialog=1
- Sucht nach eurer Einheit und merkt euch die ID
Tauscht jetzt die 1 in „mandant=1“ durch eure ID aus
Ihr könnt die Termine, die aus der Mida geladen werden auch nach anderen Kriterien Filtern. Weitere Details findet ihr dazu in der Dokumentation von VereinOnline: https://vereinonline.org/handbuch#1.6.2
(Optional) Terminlinks in der Mida steuern
Mit dem obigen Code, wird der Besucher beim anklicken eines Termins immer auf die Terminseite in der Mida weitergeleitet. Wenn ihr möchtet, könnt ihr auch Benutzerdefinierte Links für jede Veranstaltung einstellen. Diese Einstellung nehmt ihr dann in der Mida vor.
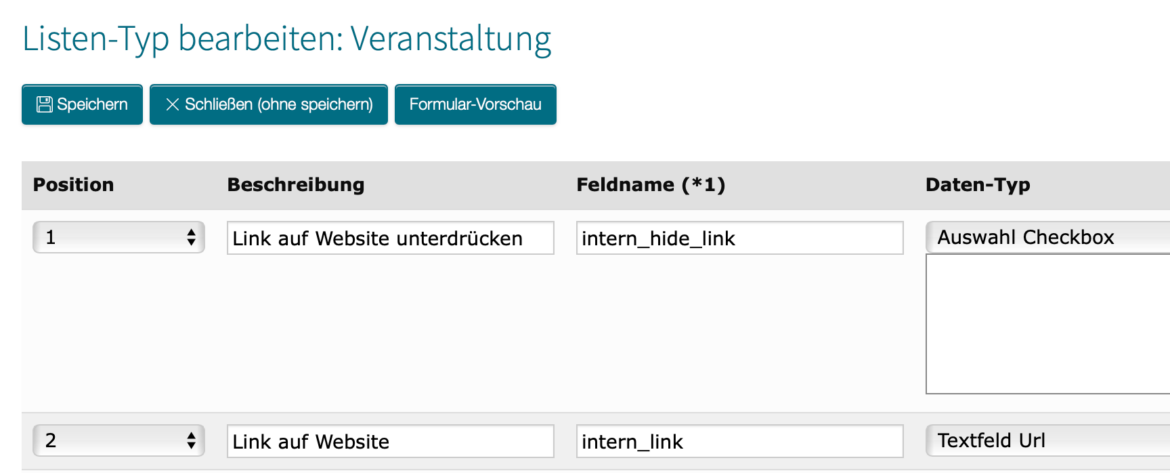
Als erstes legt man in der MiDa unter „Administration -> Basiskonfiguration -> Extra Felder -> Veranstaltung” zwei Felder an:

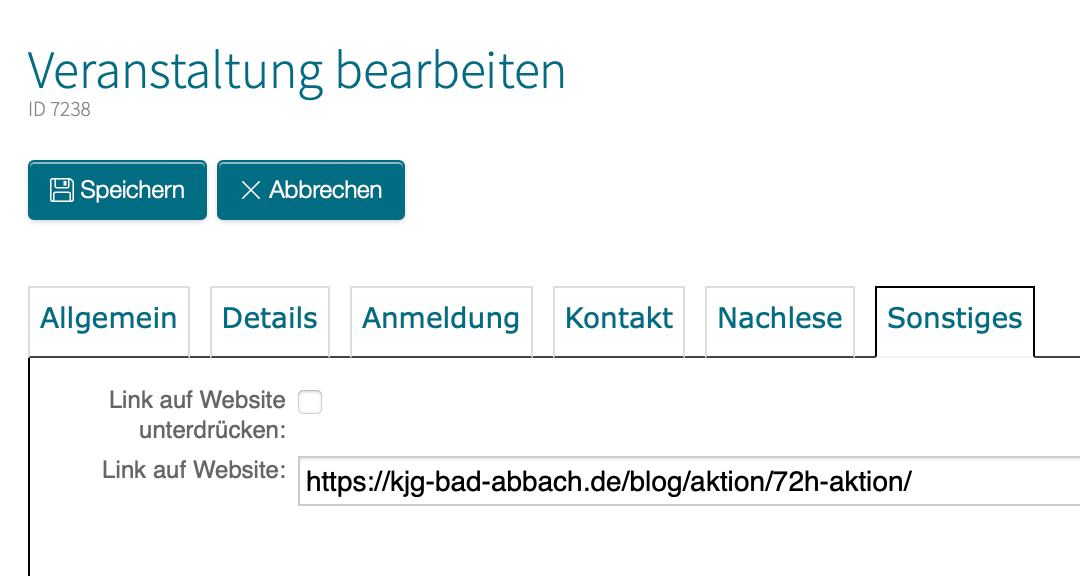
Diese Felder können dann bei jeder Veranstaltung optional gefüllt werden, oder auch nicht: (Wichtig ist, dass der Feldname mit „intern_“ beginnt, da ansonsten in jeder Anmeldeseite auch dieses Feld zusehen wäre. Beginnt es mit „intern_“, ist es nur beim bearbeiten der Veranstaltung sichtbar und ansonsten nicht)

Den Code für die Terminkacheln ersetzt ihr dann noch durch diesen:
<div class="termin-tile">
[vereinonline_termine(,,zukunft,3,)]
<!-- begin loop -->
<div class="sidebar-events-list-item">
<div class="date">
<h4>[vereinonline$datum]</h4>
<!-- <br><h4>[vereinonline$zeit]</h4> -->
</div>
<div class="content">
<h3>
[vereinonline_if(key_intern_hide_link)]
<span>[vereinonline$titel]</span>
[vereinonline_elseif(key_intern_link)]
<a
href="[vereinonline$key_intern_link]"
target="_blank"
rel="noopener"
>[vereinonline$titel]</a
>
[vereinonline_else]
<a
href="https://mida.kjg.de/[vereinonline$kuerzel]/?veranstaltung=[vereinonline$id]"
target="_blank"
rel="noopener"
>[vereinonline$titel]</a
>
[vereinonline_endif]
</h3>
<!--<div class="excerpt">[vereinonline$beschreibungteaser]</div>-->
[vereinonline_if(ort)]
<div class="excerpt">Ort: [vereinonline$ort]</div>
[vereinonline_endif]
</div>
</div>
<!-- /.sidebar-events-list-item -->
[/vereinonline_termine]
<!-- end loop -->
<!-- All events link at bottom -->
<a class="all-events-link" href="https://kjg.de/termine/">
<div class="wedge"></div>
<div class="content">
<span class="white-arrow-link">Alle Termine</span>
</div>
</a>
</div>
<!-- /.termin-tile -->
Auch hier müsst ihr daran denken kjg.de/termine durch eure eigene Website zu ersetzen
Auf der Seite „Termine“ könnt ihr dann diesen Code verwenden:
<div class="css-events-list css-events-list_mida">
<table class="events-table">
<thead>
<tr>
<th scope="col" style="width: 50%">Datum/Zeit</th>
<th scope="col" style="width: 50%">Veranstaltung/Ort</th>
</tr>
</thead>
<tbody>
[vereinonline_termine(,,zukunft,50,)]
<tr class="event-list_mida_tablerows">
<td class="event-time" scope="col">
[vereinonline$datum]<br />
[vereinonline$zeit]
</td>
<td class="event-description" scope="col">
[vereinonline_if(key_intern_hide_link)]
<span>[vereinonline$titel]</span>
[vereinonline_elseif(key_intern_link)]
<a href="[vereinonline$key_intern_link]" target="_blank" rel="noopener"
>[vereinonline$titel]</a
>
[vereinonline_else]
<a
href="https://mida.kjg.de/[vereinonline$kuerzel]/?veranstaltung=[vereinonline$id]"
target="_blank"
rel="noopener"
>[vereinonline$titel]</a
>
[vereinonline_endif]
<br />
[vereinonline$ort]
</td>
</tr>
[/vereinonline_termine]
</tbody>
</table>
</div>
