MiDa-Termine des eigenen DVs anzeigen
Stand: 12.04.2021, von Sebastian Schwarz, DV Hildesheim
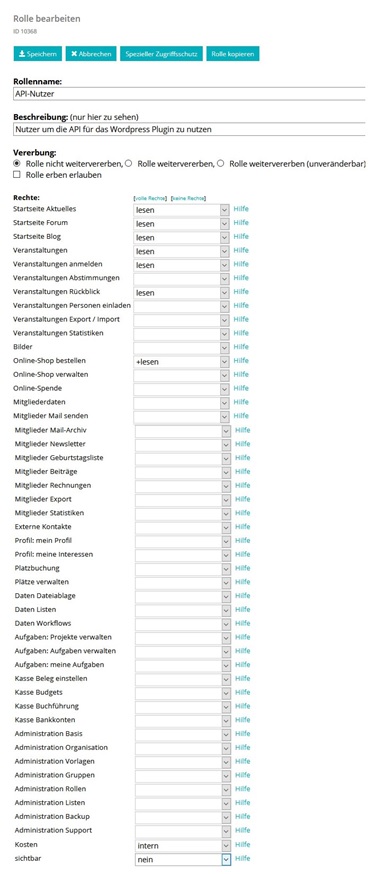
Zunächst müsstet ihr einen Login für die MiDa in den WordPress Einstellungen hinterlegen, damit eure Webseite auf die MiDa zugreifen kann. Dazu ist es ratsam einen neuen Nutzer mit Login-Daten anzulegen (Name z.B. API-Nutzer, WordPress-Schnittstelle, o.ä.), der nur die nötigen Rechte besitzt. Die Rechte um Veranstaltungen und den Shop sehen zu können, hab ich euch in den Anhang gepackt.
Wenn ihr den in der MiDa angelegt habt, müsst ihr die Login-Daten in WordPress unter “Einstellungen>Allgemein>VereinOnline-Einstellungen” sowie die VereinOnline-URL z.B. “https://mida.kjg.de/DVHildesheim/” eingeben. Die anderen beiden Felder der Einstellung bleiben leer.
Wenn ihr die Nutzerdaten hinterlegt habt, müssen die Startseite und die Termine-Seite geändert werden, damit die MiDa-Termine angezeigt werden. Dazu geht ihr in WordPress unter “Seiten>Alle Seiten>Startseite” bzw. “Seiten>Alle Seiten>Termine” scrollt runter bis ihr “Template Layout” seht. Dort wählt ihr “stop using this Template Layout” aus und geht auf die neu erschienene Dropdown-Leiste um “Frontpage(MiDa)” bzw. Termine(MiDa)” aus und speichert die Seite. Nun sollten all eure erstellten Termine auf der Seite angezeigt werden.
Bei der Termineseite muss, wenn die MiDa- Integration verwendet wird, der Header-Shortcode entfernt werden, damit keine doppelte Monatsansicht vorhanden ist.
Damit auch eure Termine angezeigt werden, muss der Code in den beiden Layouts minimal angepasst werden. Dazu müsst ihr unter „Toolset>Layouts>Templates for single posts ot pages“ die Layouts „Frontpage (MiDa) -Layout“ und „Termine (MiDa)-Layout“ anpassen. Geht für beide auf bearbeiten und sucht die Module, in denen in eckigen Klammern folgendes zu sehen ist: vereinonline_termine . Bearbeitet bei beiden Seiten den Block und ändert die Zeile
Dort müsst ihr anstelle „mandant=1“ die Nummer eures DVs eintragen. Diese könnt ihr sehen, wenn ihr euch in der MiDa eingeloggt habt, und dann auf das Veranstaltungsmodul welchselt. Dort wählt ihr in dem Dropdown-Menü „Verein“ zuerst einen beliebigen Punkt aus und danach sofort den Punkt „Termine des eigenen Vereins“. Dann steht in der URL z.B. der Punkt „&filtermandant=123“. Die Nummer hinter „filtermandant“ tragt ihr in beiden Seiten in den Block nach „mandant=“ ein, um die Termine eures DVs anzuzeigen.
Falls ihr neue Termine erstellt, kann es ein paar Minutern oder Stunden dauern, bis die auch auf der Webseite angezeigt werden.
Was tun, wenn dir die (MiDa)-Layouts nicht angezeigt werden:
Wenn die Seite vor dem ersten Onboarding-Treffen (Anfang März) erstellt wurde, sind die aktuellen Layouts noch nicht im WordPress hinterlegt. Um die Layouts zu importieren, ladet ihr euch das aktuelle Design unter LINKXYZ runter. Wichtig für die (MiDa)-Layouts sind die Dateien:
- frontpageclassic-layout.ddl
- frontpagemida-layout.ddl
- layouts.css
- termineclassic-layout.ddl
- terminemida-layout.ddl
Wenn die Layouts der eigenen Seite verändert wurden, empfiehlt es sich die benötigten Dateien einzeln zu importieren um die geänderten Layouts nicht zu überschreiben.
Zum Importieren der Layouts geht ihr auf „Toolset>Exportieren/Importieren>Layouts>Layouts-Import“ und aktiviert die Schaltfläche „Layout überschreiben, wenn es bereits existiert“. Dann ladet die Dateien an dieser Stelle hoch. Dannach sollten die Layouts zum Zuordnen verfügbar sein.
Zusätzlich müsste dann noch eine weitere Design-Vorlage hinterlegt werden. Dazu muss in der WordPress-Menüleiste (links) die Schaltfläche „Individuelles CSS und JS“ verfügbar sein. Ist diese nicht verfügbar fehlt das Plugin „Simple Custom CSS and JS“, die euch ein Administrator freischalten müsste.
Wenn ihr die Schaltfläche habt, klickt auf „Individuelles CSS und JS>CSS-Code hinzufügen“ und gebt dem Code einen Titel (z.B.: „VereinOnline (MiDa) – Plugin“). Dann muss der Code der Datei LINKXYZ nur eingefügt und abgespeichert werden.
Nun sollte das MiDa-Plugin aktiviert sein und dem Design der KjG-Seite entsprechen.
Wenn ihr den Eindruck habt, es fehlt etwas oder es muss etwas geändert oder ergänzt werden, meldet euch mit einer Mail an bundesstelle@kjg.de