HowTo – Landingpages + Landingpage-Menüs
Es gibt zwei verschiedene Arten, wie Menü- bzw. Untermenü-Punkte in der Hauptnavigation erzeugt werden.
- Die klassische “WordPress-Art” (wie bei den Punkten “Aktionen” und “Service”)
- Die “Landingpage”-Art, die für die KjG-Seite erstellt wurde (wie bei “Die KjG” und “Themen”)
1. Die klassische WordPress-Art
Bei der klassischen Art werden Seiten erstellt (Seiten -> Erstellen) und diese Seiten dann in der Menü-Administration (Design -> Menüs) dem jeweiligen Menüpunkt zugeordnet.
2. “Landingpage-Art”
In dieser Anleitung gehts um die zweite Art, nämlich die Seiten mithilfe von Kategorien (“Landingpage-Kategorien”) Menü-Punkten zuzuordnen.
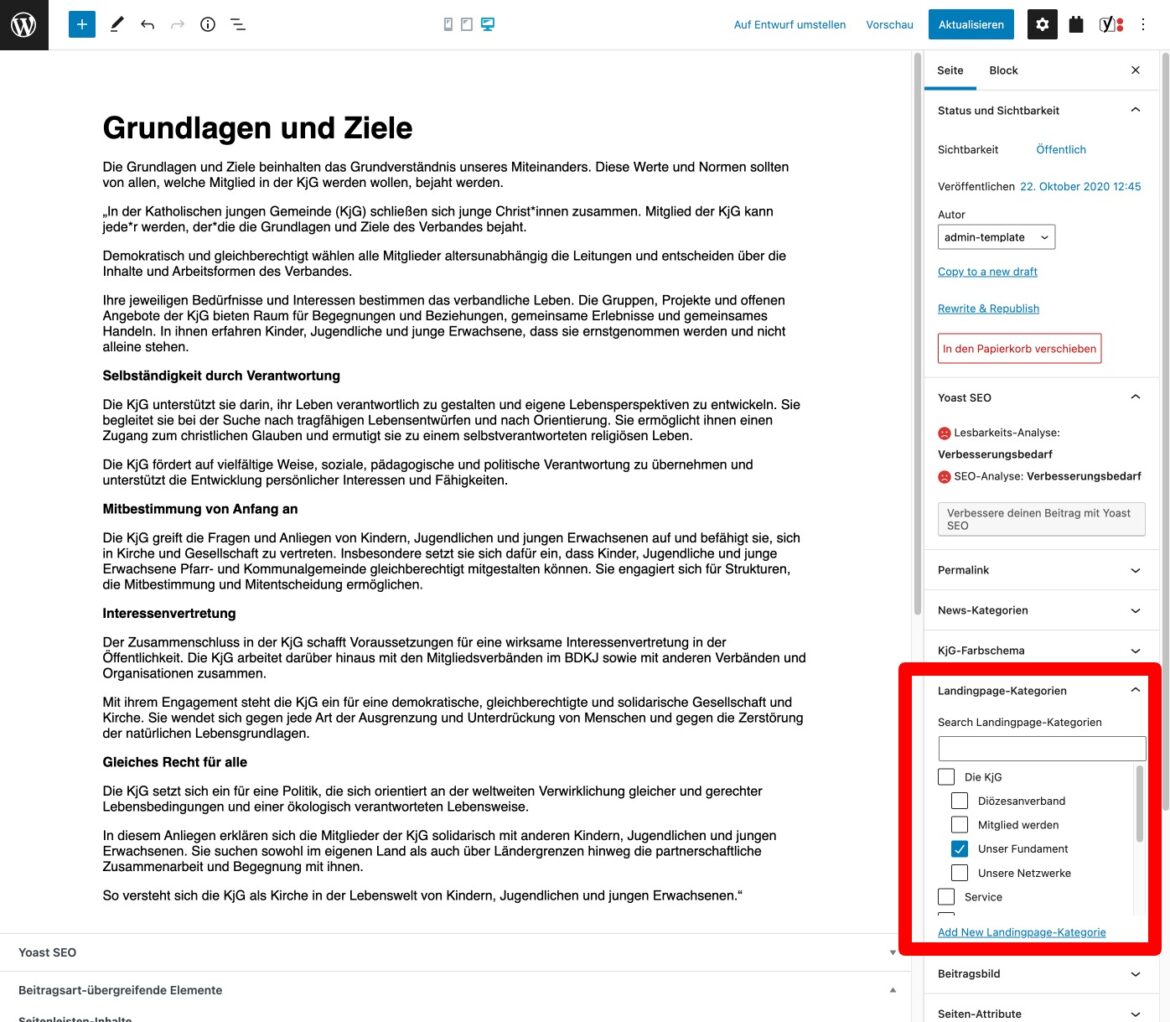
Hierfür muss einer Seite eine “Landingpage-Kategorie” zugewiesen werden.

Danach erscheint die Seite in der Navigation automatisch bei der entsprechenden Kategorie.

Hauptmenüpunkte umbenennen (zB.: “Die KjG”, “Themen”, “Aktionen”, …)
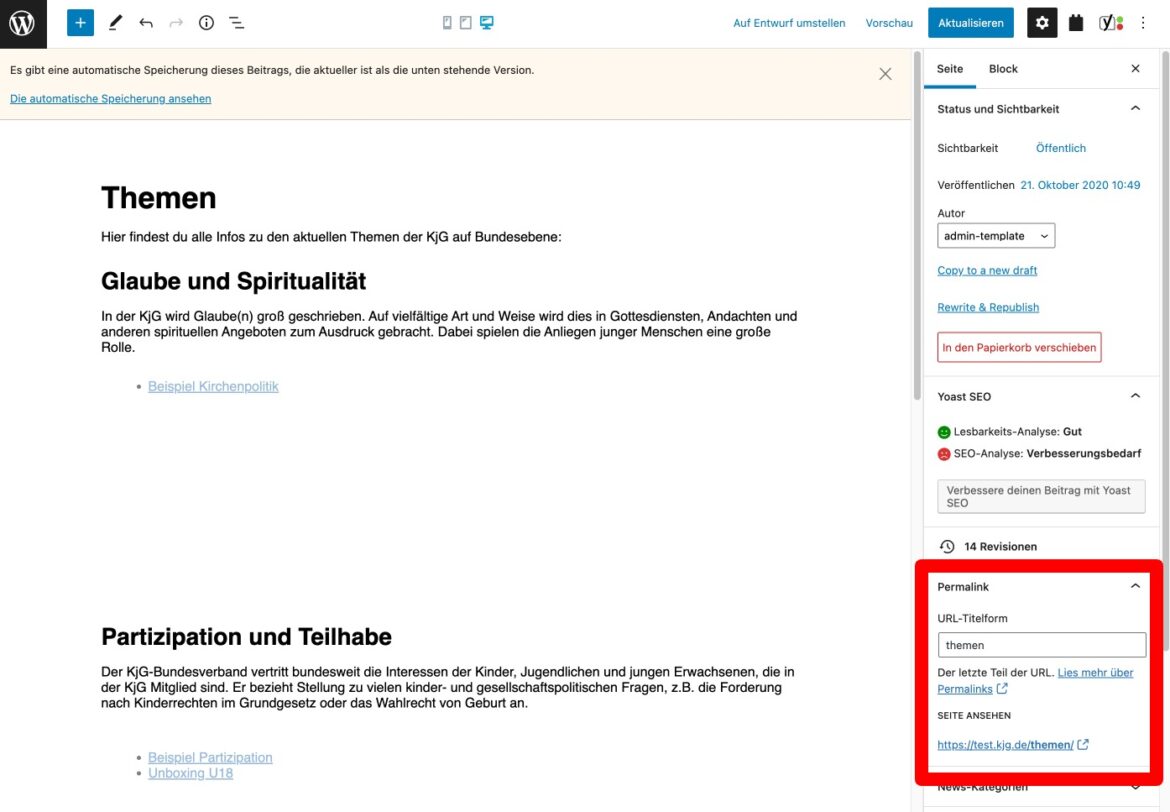
Die Hauptmenüpunkte leiten sich von den Titeln der Seiten ab, die hier verlinkt sind. Werden die Titel der Seiten geändert, ändern sich mit ihnen auch die Hauptnavigationspunkte. Unabhängig davon, ob die darunter liegenden Seiten mit der klassischen WordPress-Art oder der Landingpage-Art hinzugefügt werden.
Damit sich auch die zugehörigen URLs (zB. “https://beispiel.kjg.de/themen“) ändern, sollte übrigens auch der Permalink der entsprechenden Seite geändert werden.

Untermenü-Punkte bei Landingpage-Kategorien-Seiten umbenennen
Die Namen der Untermenüpunkte, die automatisch über ihre Landingpage-Kategorie in der Navigation landen, ergeben sich auch aus den Titeln der jeweiligen Seiten. (ZB “Grundlagen und Ziele”, “Mission Statement”, …) Hier muss also genauso vorgegangen werden wie bei den Haupt-Punkten (“Die KjG”, “Themen”, “Aktion”, …)
Im Menü tauchen aber auch noch die Kategorien selbst auf (zB. “Unser Fundament”, “Bundesverband”, …). Sollen diese Punkte geändert werden, müssen entsprechende Kategorien 1. hinzugefügt (oder angepasst) werden UND diese Kategorien müssen in der Menü-Administration 2. konfiguriert werden.
1. Kategorien anpassen / hinzufügen
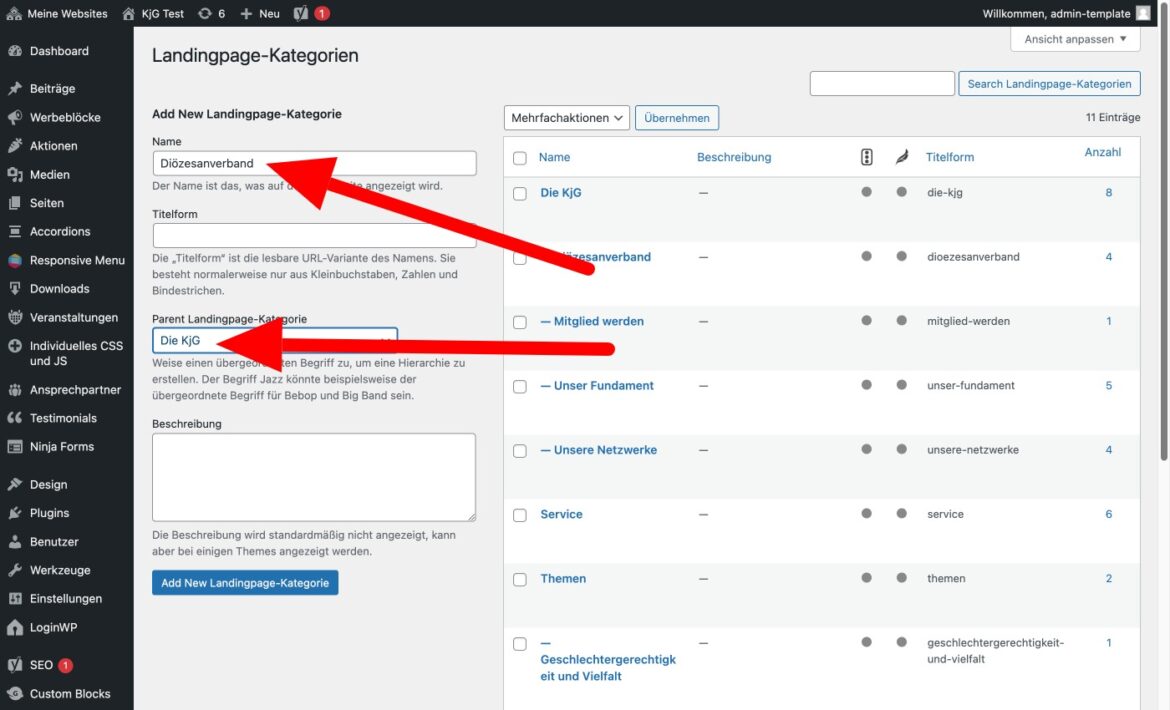
Seiten -> Landingpage Kategorien
Name eingeben und “Parent Landingpage-Kategorie” auswählen. Die “Parent Landingpage-Kategorie” bestimmt, wo sich die neue Kategorie in der Baumstruktur eingliedert.
Wird kein “Parent” angegeben, wird ein ganz neuer Ast erstellt.
Am besten an den schon bestehenden Kategorien orientieren.
Die Titelform muss nicht angegeben werden, die wird automatisch erzeugt. Diese Titelform ist aber wichtig, die wird im nächsten Schritt gebraucht.
Wenn die Kategorien angelegt sind, können sie – wie oben beschrieben – den Seiten zugewiesen werden.

2. Kategorien in der Menü-Administration konfigurieren
Damit die neuen Kategorien im Menü auftauchen, müssen sie in der Menü-Administration konfiguriert werden.
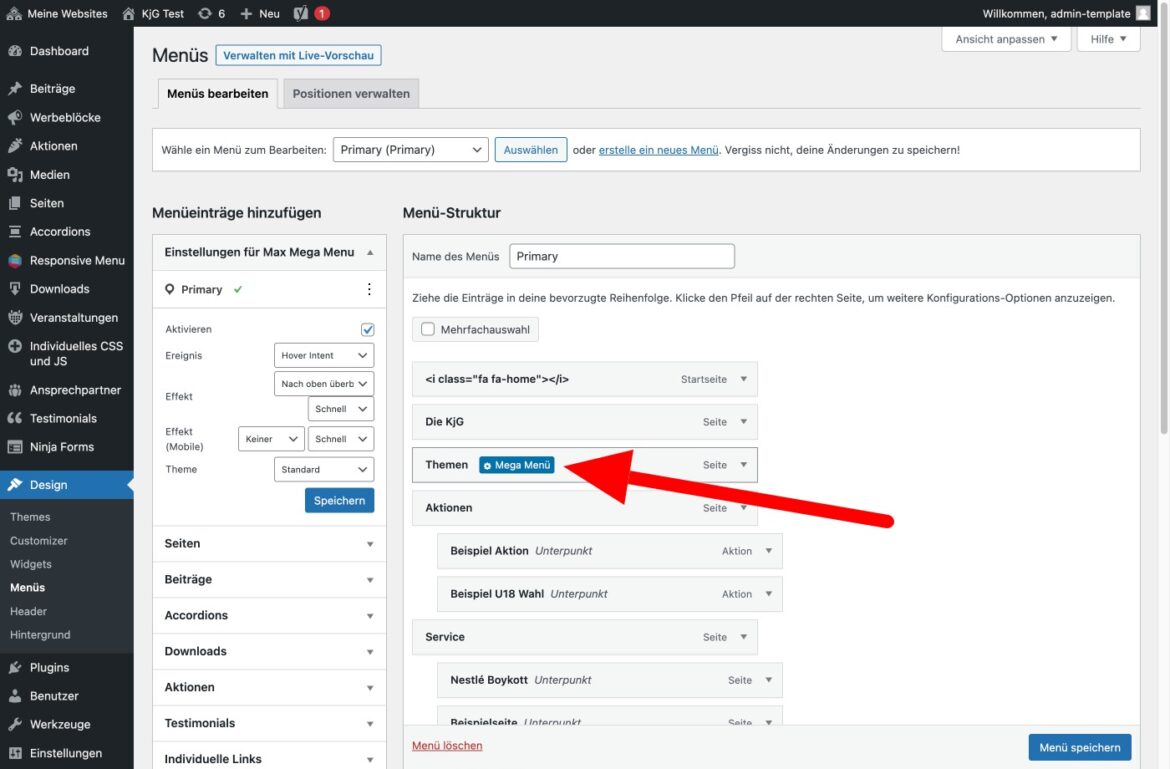
Design -> Menüs -> Mega Menü-Button (siehe Screenshot)

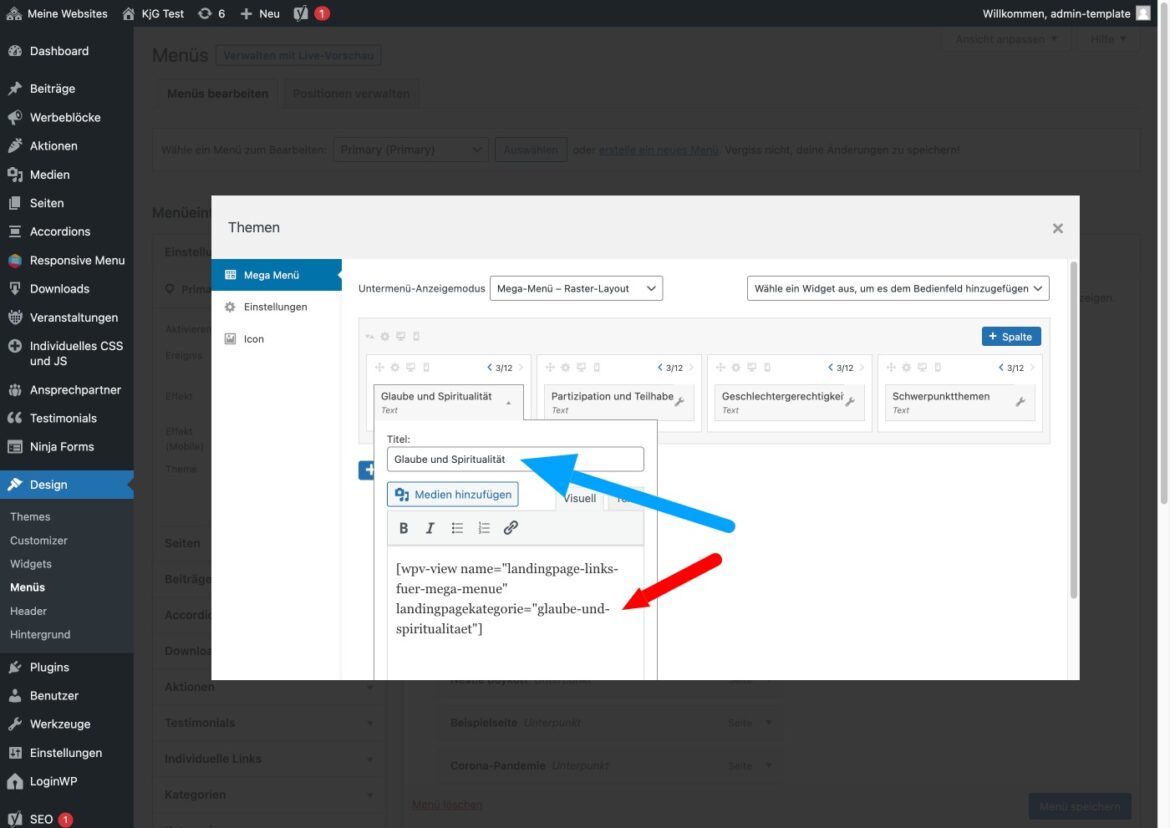
Die Titelform (siehe vorheriger Schritt) der Kategorie muss als Parameter (“landingpagekategorie”) in die View eingegeben werden. (Im Beispielscreenshot “glaube-und-spiritualitaet”, ROTER PFEIL)
Diese “View” (Auflistungsmechanismus) ist dann dafür verantwortlich, dass alle Seiten, denen die Landingpage-Kategorie “Glaube und Spiritualität” zugewiesen wurde, hier angezeigt werden.
Der Titel selbst (im Beispiel “Glaube und Spiritualität”) der im Menü über den einzelnen Links angezeigt wird, kann hier auch angepasst werden (BLAUER PFEIL)!

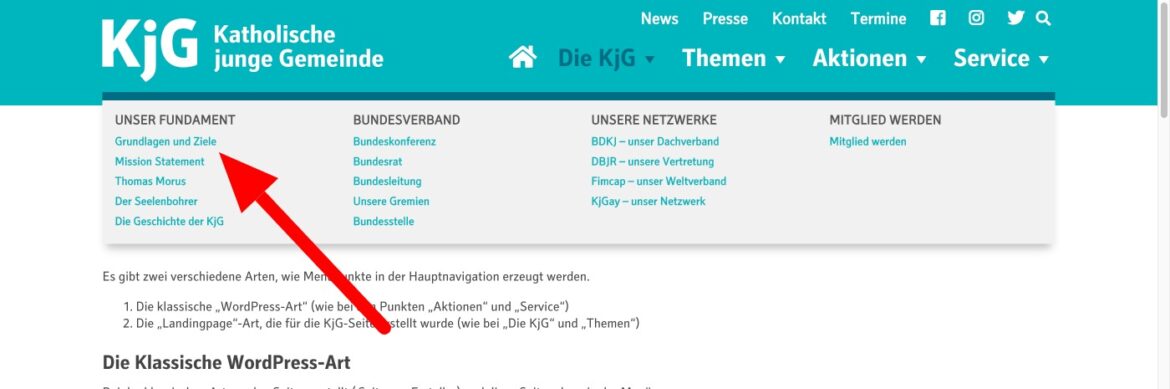
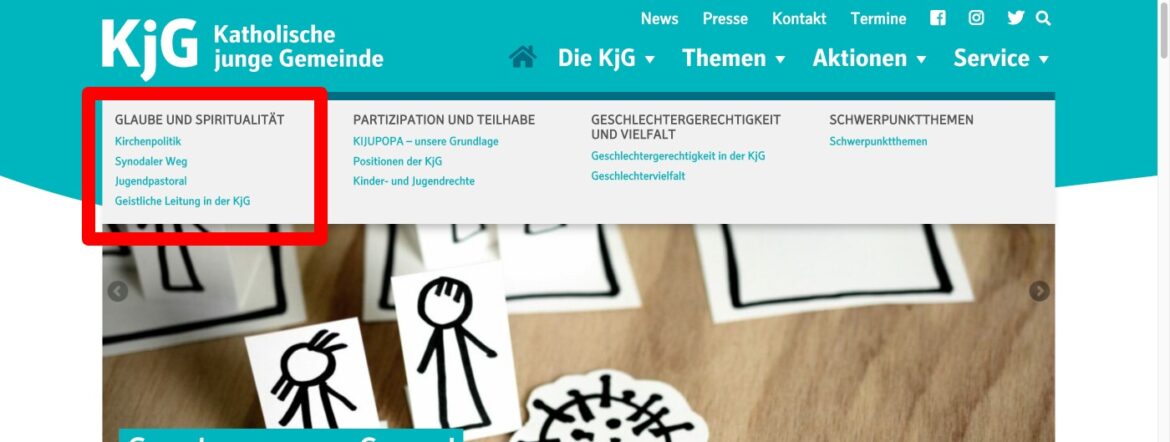
Ergebnis:

Kachel-Darstellung auf Landingpages
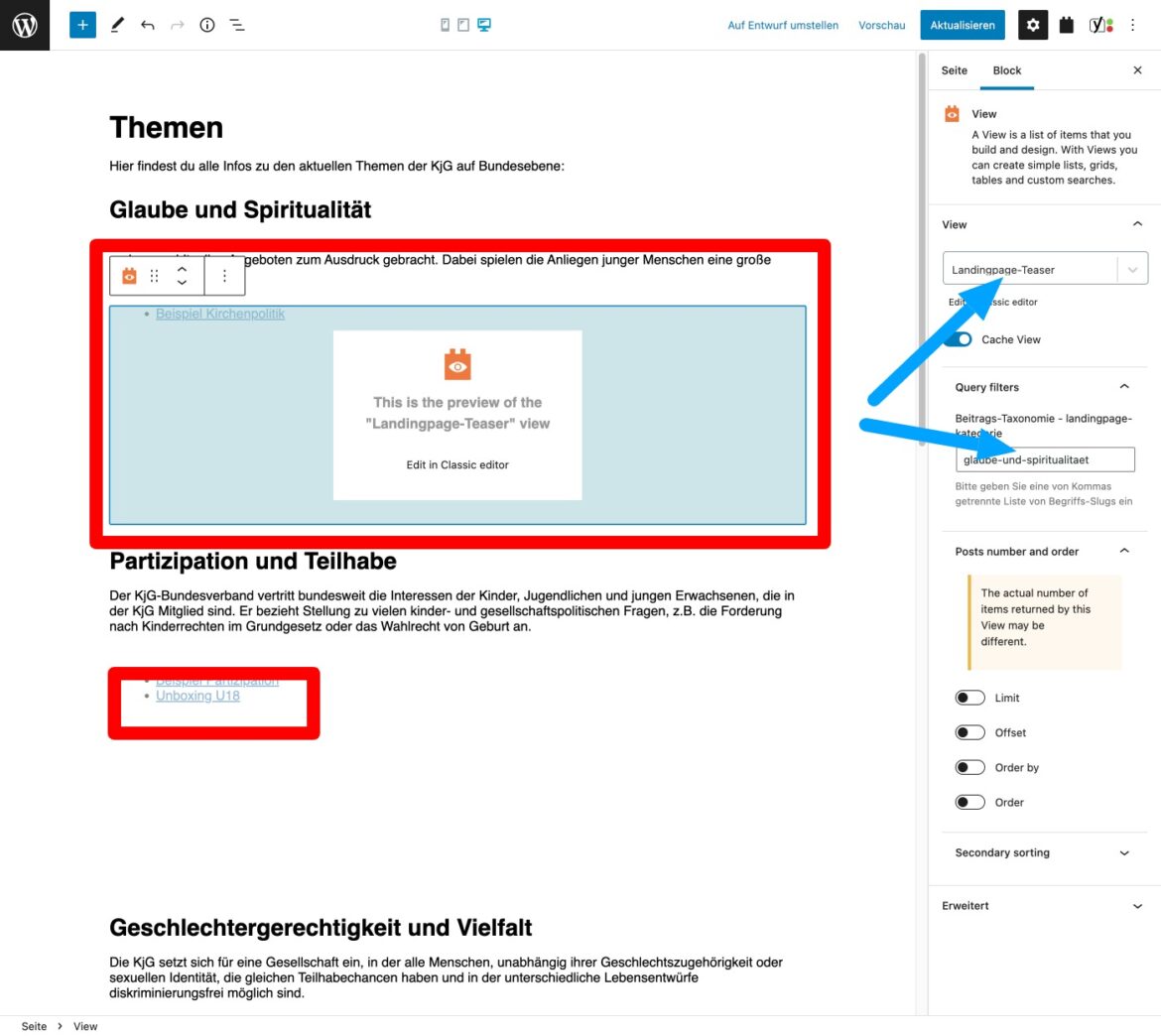
Auf den Landingpages können Teaser-Kacheln für die Seiten angezeigt werden, denen die Landingpage-Kategorien zugewiesen wurden.
Im Backend-Editor zB. der “Landingpage”-Seite “Themen” sieht man, dass dort, wo die Teaserkacheln erscheinen sollen, Blöcke vom Typ “View” platziert werden (im Screenshot, ROTE RECHTECKE).
Diese Elemente müssen rechts in der Eigenschaften-Leiste konfiguriert werden:
View: “Landingpage-Teaser” und
Query filters -> “Beitrags-Taxonomie – landingpage-kategorie” (BLAUE PFEILE). Hier muss die Titelform (s.o.) der Kategorie eingetragen werden.